
HTMLは文書の構造を視覚的にとらえるために考え出された言語です。ところが、 次のような表現は、文書の構造だけではなく、文字飾りや色に関する情報を 含んでいます。
<body text=red bgcolor=green>
HTMLはその発展過程で、タグやオプションの中に文書の構造やレイアウトを 意味するものが混在することになりました。それによって、凝った文書を 作成することができるようになった反面、次のような弊害を生むようになり ました。
スタイルシートは、こうした問題を解決するために、HTMLからレイアウト部分を 切り離し、レイアウトの指定を集中的に管理することを目的に作られたもの です。これによって、HTMLでは文書の構造のみを記述し、各タグをどのように レイアウトするかはスタイルシートに記述するという方法をとることが できるようになりました。
今後、レイアウトの指定はスタイルシートが中心になると思われます。 覚えておいても損はないでしょう。
まず、あまり詳細な解説を加えず、スタイルシートを使ったWebページの 作成手順を説明します。この手順をしっかり覚えてください。
スタイルシートは、HTMLファイルの中に直接書き込むこともできます。 しかし、それでは複数のHTMLファイルを同じレイアウトにできるという スタイルシートのメリットが活かせないので、ここではスタイルシートを別の ファイルに保存して、それをHTMLファイルで指定するという方法を解説します。
スタイルシートは普通のテキストファイルです。geditおよびXEmacsで作成 可能です。いずれかを使って、次のような内容を入力し、ファイル名 "simple.css"で保存してください。保存先は、HTMLファイルをおいてある ところ、すなわち、フォルダ "public_html" の中にしてください。
H1 { text: red;
background-color: lightgreen;
font-size: x-large;
text-decoration: underline;
text-align: center;
}
BODY { background-image: url("http://www.hus.osaka-u.ac.jp/images/logo.gif");
background-repeat: repeat-y;
background-color: white;
}
|
このスタイルシートでは、タグH1とBODYのレイアウトを定義しています。 書式はだいたい次のようになっています。
タグ名 { 変更内容を表す文字列 : 変更する値 ; ..... }スタイルシートの表現では、次のようになります。
セレクタ { プロパティ : 値 ; ..... }次に、このスタイルシートを利用するHTMLファイルを作成します。次のような ファイルを作成し、スタイルシートを保存したのと同じフォルダに、 ファイル名 "simple.html" で保存してください。
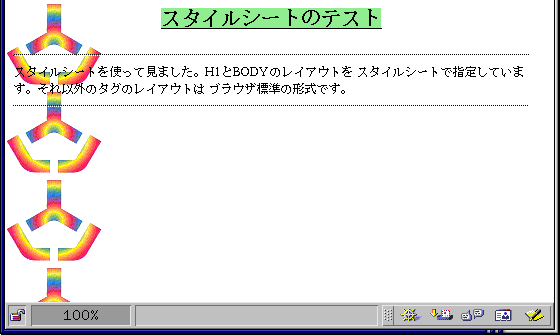
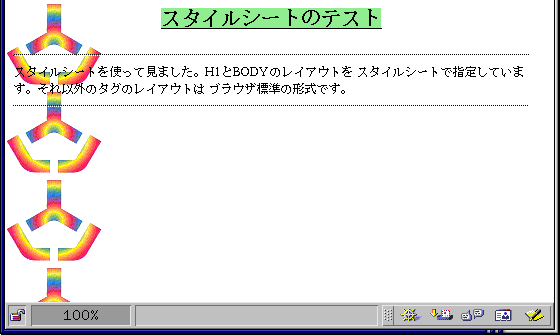
<html> <head> <title>スタイルシートのテスト</title> <link rel="stylesheet" src="simple.css"> </head> <body> <h1>スタイルシートのテスト</h1> <hr> スタイルシートを使って見ました。H1とBODYのレイアウトを スタイルシートで指定しています。それ以外のタグのレイアウトは ブラウザ標準の形式です。 <hr> </body> </html> |
スタイルシートの指定は、上のプログラムで太字になっている部分です。 このタグ LINK は、<head> -- </head>の部分で使います。 "simple.css"の部分を変更すると、別のスタイルシートを読み込むことが できます。また、このHTMLを表示させると、次のような感じになるはずです。

先程説明したスタイルシートの書式において、セレクタの部分には、 レイアウトを変更したいタグ名が入ります。しかし、セレクタに指定できる ものはそれだけではなく、クラスセレクタがあります。 一見ややこしそうですが、実際は難しくありません。
クラスセレクタを使うのは、同じタグでも状況によってレイア ウトが異なる場合です。例えば、囲み付きの段落をタグPで作りたい場合、 タグ P そのものをスタイルシートで囲み付きにしてしまうと、すべての 段落がそのようになってしまいます。そういうときには、次のようにクラス セレクタを使います。
P.box { border-width: thick; }とします。次に、HTMLファイルの方で、実際に囲み付きにしたい段落では、 次のように指定します。
<p class="box">この部分は囲まれる</p>
と指定します。 では、実際に、さきほどの "simple.css" に次のような行を追加して、囲み 付きの段落を指定できるようにしましょう。
P.box { border-width: thick;
border-color: pink;
}
|
次に、"simple.html" を編集して、次のように変更します。
<html> <head> <title>スタイルシートのテスト</title> <link rel="stylesheet" src="simple.css"> </head> <body> <h1>スタイルシートのテスト</h1> <hr> <p class="box"> スタイルシートを使って見ました。 </p> <p> H1とBODYのレイアウトを スタイルシートで指定しています。それ以外のタグのレイアウトは ブラウザ標準の形式です。 </p> <hr> </body> </html> |
クラスセレクタは、単独で定義することができます。例えば、スタイル シートの中で、
.box { border-width: thick; }と指定すると、このクラスはすべてのタグで利用できることになります。 例えば、"simple.css" に次の記述を追加します。
.blue { color: blue; }
.red { color: red; }
|
その上で、"simple.html" の「スタイルシート」と書かれた箇所を、
<em class="blue">スタイルシート</em>
とすると、タグ em の書式に、スタイルシートで指定されたレイアウトが 追加された書式になって表示されます。
ここでは、知っておくと便利であろうと思われるプロパティについて解説 します。
段落の1行目を字下げしたいことがあります。このときは、プロパティに
text-indent: 1em;
と指定します。インデント量は、いろいろな指定方法があるのですが、上記の 指定は、現在使われているフォントの1文字分の大きさに相当します。 例えば、現在のフォントが、12ポイントであれば、1emは12ポイントに なります。
文章の行間を開けたいときには、こんなプロパティがあります。
line-height: 150%;
これで通常の1.5倍の改行幅になります。行間が狭すぎて読みにくいときに 使うと便利です。
段落の前後左右の空白をマージンといいます。このマージンを変更するために 次の4つのプロパティがあります。
margin-top, margin-bottom, margin-left, margin-right
これらを使って、段落の前後左右の空白を調節できます。例えば、次の例では、 段落の左側を5em開けています。
margin-left: 5em
画像を左右に寄せて文字を回り込ますには、タグ IMG のオプションで
<img src="...." align="right">
などのようにするのですが、これをスタイルシートで行う場合は、
float: right
というプロパティを使います。スタイルシートで指定できるということは、 画像以外のものでも、指定できるということです。
以上で、スタイルシートに関する簡単な説明は終わりです。 スタイルシートに指定できるプロパティについては、ほとんど説明してき ませんでした。スタイルシートを使うと、複雑なレイアウトを作ることが できるため、使用できるプロパティをひとつひとつ説明すると説明が膨大に なります。ただ、スタイルシートに関する文献は、Web上にもありますし、 さまざまな書籍もあるので、これらを調べてください。
また、スタイルシートで指定できるものがすべてブラウザで表示できる とも限りません。このあたりに注意が必要ですが、レイアウトを簡単に 設定できるため、今後さらに普及すると思われます。